WEB制作
DIVパズルでHTMLとCSSを理解しよう!DIVパズルLv.2 【中級編】
2017.12.09
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
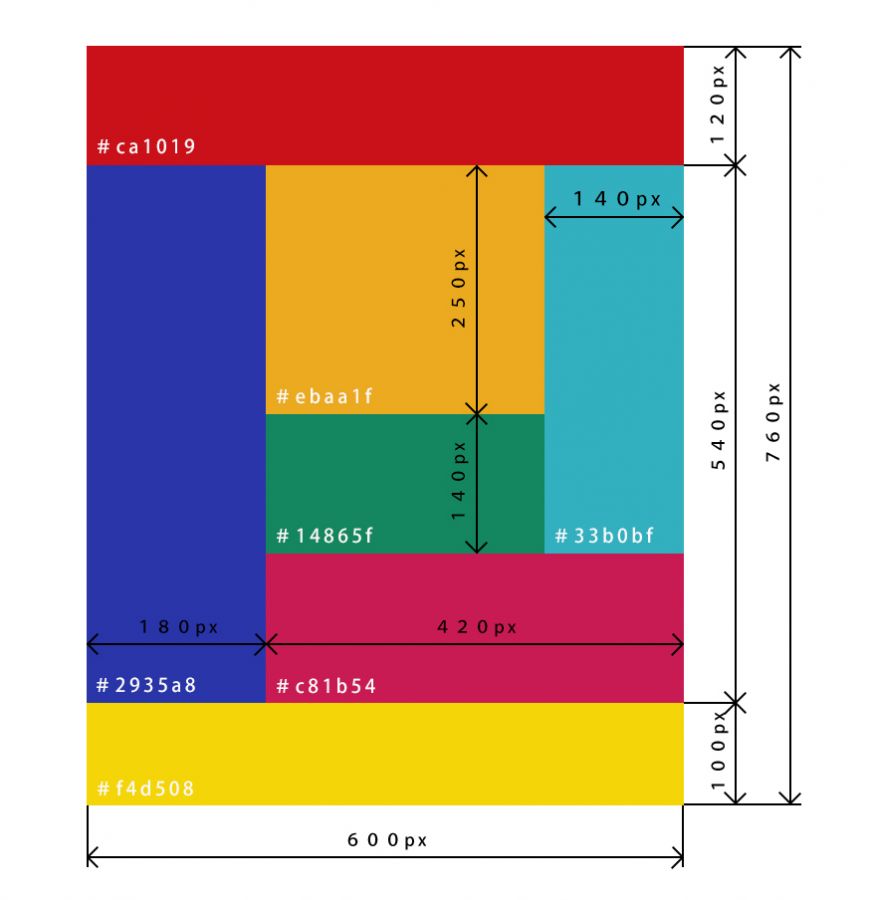
前回のDIVパズルLv.1 【初級編】に続いて、今回はDIVパズルLv.2 【中級編】を紹介します。前回より少し込み入った課題になります。

今回はHTMLも少々入れ子になってきますが、やっていることはDIVパズルLv.1と同じです。Lv.1でやったものを復習しながら、入れ子、floatの解除を意識しながら再現してみてください。
できれば、floatの解除はclearfixのヘルパーを使用してみましょう。さっぱりわからないという方は、例えばCSS float clearfixなどで検索してみてください。
前回はHTMLのコードを先に公開しましたが、今回は公開しません。自分で考え、とにかく手を動かしてみましょう。
30分ほど手を動かして分からなければ、解答例をみてください。
それでは、解答例として、HTMLとCSSのソースを公開するので完成後に参考としてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>divパズルlv2</title>
<link rel="stylesheet" href="common.css">
</head>
<body>
<div class="wrapper">
<div class="header">
<!-- end of .header -->
</div>
<div class="main clearfix">
<div class="side">
</div>
<div class="content">
<div class="contet-top clearfix">
<div class="content-top-left">
<div class="content-top-left-top"></div>
<div class="content-top-left-bottom"></div>
</div>
<div class="content-top-right">
</div>
</div>
<div class="content-bottom">
</div>
</div>
<!-- end of .main -->
</div>
<div class="footer">
<!-- end of .footer -->
</div>
<!-- end of .wrapper -->
</div>
</body>
</html>
body {
width: 100%;
}
.wrapper {
width: 600px;
margin: 0 auto;
}
.header {
height: 120px;
background: #ca1019;
}
.side {
float: left;
width: 180px;
height: 540px;
background: #2935a8;
}
.content {
float: right;
width: 420px;
height: 540px;
}
.content-top-left {
float: left;
width: 280px;
}
.content-top-left-top {
height: 250px;
background: #EBAA1F;
}
.content-top-left-bottom {
height: 140px;
background: #14865F;
}
.content-top-right {
float: right;
width: 140px;
height: 390px;
background: #33B0BF;
}
.content-bottom {
height: 150px;
background: #C81B54;
}
.footer {
height: 100px;
background: #f4d508;
}
.clearfix:after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
HTMLは前回とほぼ同じようになっていますね。<div class=”main clearfix”>{省略}</div>の中が入れ子になっているだけで、Lv.1とやっている内容は同じです。
WEBサイトを作っている時、floatの解除をしないと思わぬところでレイアウトが崩れることがあります。
最近ではレイアウトを作るための便利なプロパティがあり、そのような場合はfloatでレイアウトを作ることもないですが、ふとした時にレイアウトが崩れていると、floatの解除忘れを疑ってみてください。これ結構重要なので、言っておきました。
DIVパズル中級編はどうだったでしょうか? 解答例を確認できるようファイルを用意したので、ダウンロードして実際に使用してみてください。
ZIPファイルをダウンロードする
前回も言っていますが、コーディングは基本的に見た目を再現するものなので、完璧な答えはありません。綺麗なコードを書く、考えてコードを書くことを意識すれば、きっと上達していきます。
次回の記事では、DIVパズル Lv.3 【完結編】 を紹介したいと思います。もっとホームページらしいものを同じように再現していきます。
人気記事