WEB制作
DIVパズルでHTMLとCSSを理解しよう!DIVパズルLv.1 【初級編】
2017.12.06
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
なにかとつまづく独学WEB制作ですが、先日友達からWEBについて教えて欲しいと言われたので初心者にもわかりやすいように勉強できるコンテンツを制作しました。
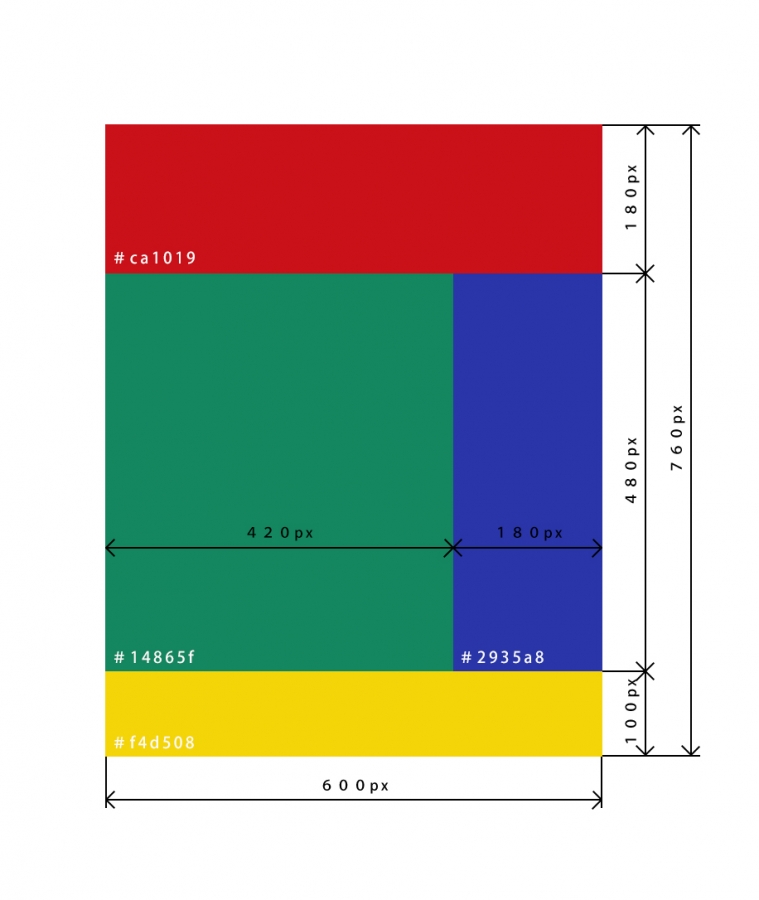
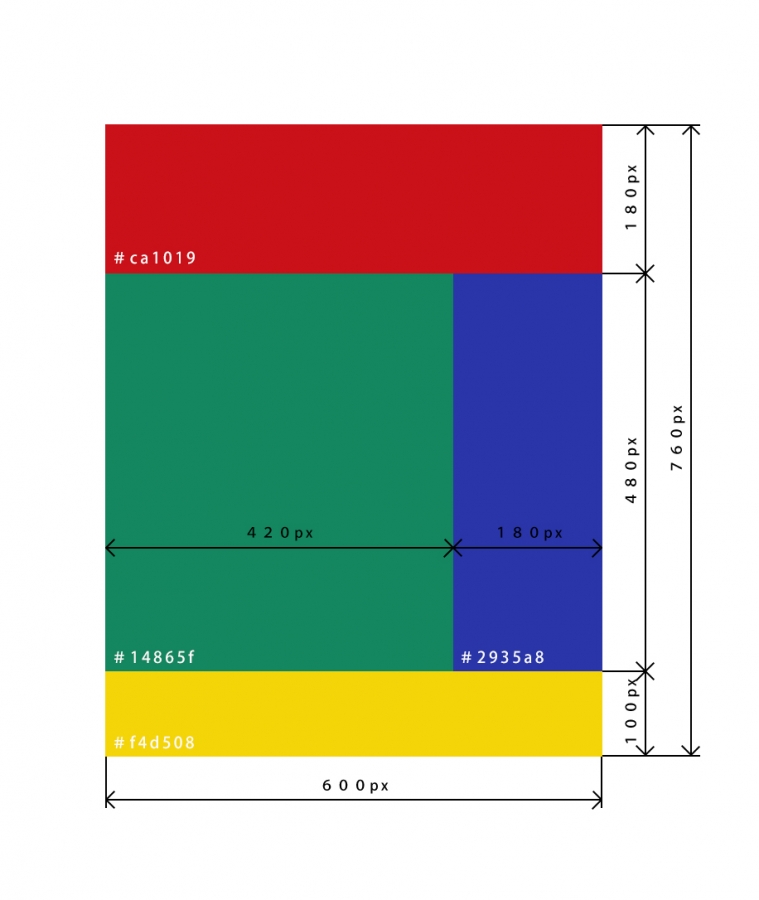
DIVパズルでは、基本的なHTMLとCSSを使って、以下のサンプルのようなものと同じものをつくってもらいます。


WEB制作でつまづいた時は、とにかくググること! ※バグにぶつかった時、エンジニアはググり力がかなり問われます。
ググり方がわからないという方には、例えばCSS プロパティ floatなどで検索してみてください。
さっぱりわからないという方に、まずはHTMLだけを公開してみます。これはあくまでも一例なので、絶対に正しい!なんてことはありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>divパズルlv1</title>
<link rel="stylesheet" href="common.css">
</head>
<body>
<div class="wrapper">
<div class="header">
<!-- end of .header -->
</div>
<div class="main clearfix">
<div class="content">
</div>
<div class="side">
</div>
<!-- end of .main -->
</div>
<div class="footer">
<!-- end of .footer -->
</div>
<!-- end of .wrapper -->
</div>
</body>
</html>
このHTMLをベースに、同一階層に common.css を作成し、それぞれの要素にスタイルを指定していきましょう。
以下に解答例があるので、わからない方は続きをご覧ください。
先ほどHTMLを公開したので、次にCSSを公開します。
body {
width: 100%;
}
.wrapper {
width: 600px;
margin: 0 auto;
}
.header {
width: 100%;
height: 180px;
background: #ca1019;
}
.content {
float: left;
width: 420px;
height: 480px;
background: #14865f;
}
.side {
float: right;
width: 180px;
height: 480px;
background: #2935a8;
}
.footer {
width: 100%;
height: 100px;
background: #f4d508;
}
.clearfix:after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
/* ------------------------------
clearfixを使わない場合
---------------------------------
body {
width: 100%;
}
.wrapper {
width: 600px;
margin: auto auto;
}
.header {
width: 100%;
height: 180px;
background: #ca1019;
}
.content {
float: left;
width: 420px;
height: 480px;
background: #14865f;
}
.side {
float: right;
width: 180px;
height: 480px;
background: #2935a8;
}
.footer {
width: 100%;
clear: both;
height: 100px;
background: #f4d508;
}
---------------------------------
the end of no clearfix
--------------------------------*/
DIVパズルはどうだったでしょうか? 解答例を確認できるようファイルを用意したので、ダウンロードして実際に使用してみてください。
ZIPファイルをダウンロードする
最初に言っておくと、コーディングは基本的に見た目を再現するものなので、完璧な答えはありません。
もう少し大規模なサイトになってきた時、同じコードを使用してなるべく記述量を減らすなどの汎用的なコードを書くテクニックも必要になってきますが、今の段階ではその必要はありません。画像で起こしたものと同じようにマークアップする楽しさをわかってもらえればと思います。
普段何気なくネットサーフィンをしていると、かっこいい!お洒落!というサイトに巡り会えると思います。このデザインどうやって記述しているの?って疑問に思ったときは、command+option+Iでディベロッパーツールを開き、コードを確認する癖を身につけてください。そうすれば自ずと上達していきます。
次回の記事では、DIVパズル Lv.2 【中級編】 を紹介したいと思います。
人気記事