WEB制作
DIVパズルでHTMLとCSSを理解しよう!DIVパズルLv.3 【完結編】
2017.12.17
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
前回のDIVパズルLv.2 【中級編】に続いて、今回はDIVパズルLv.3 【完結編】を紹介します。よりWEBページに近いレイアウトがマスターできます。
これまでのDIVパズルLv.1 【初級編】とDIVパズルLv.2 【中級編】をまだ実践していない方は、こちらからご覧ください。
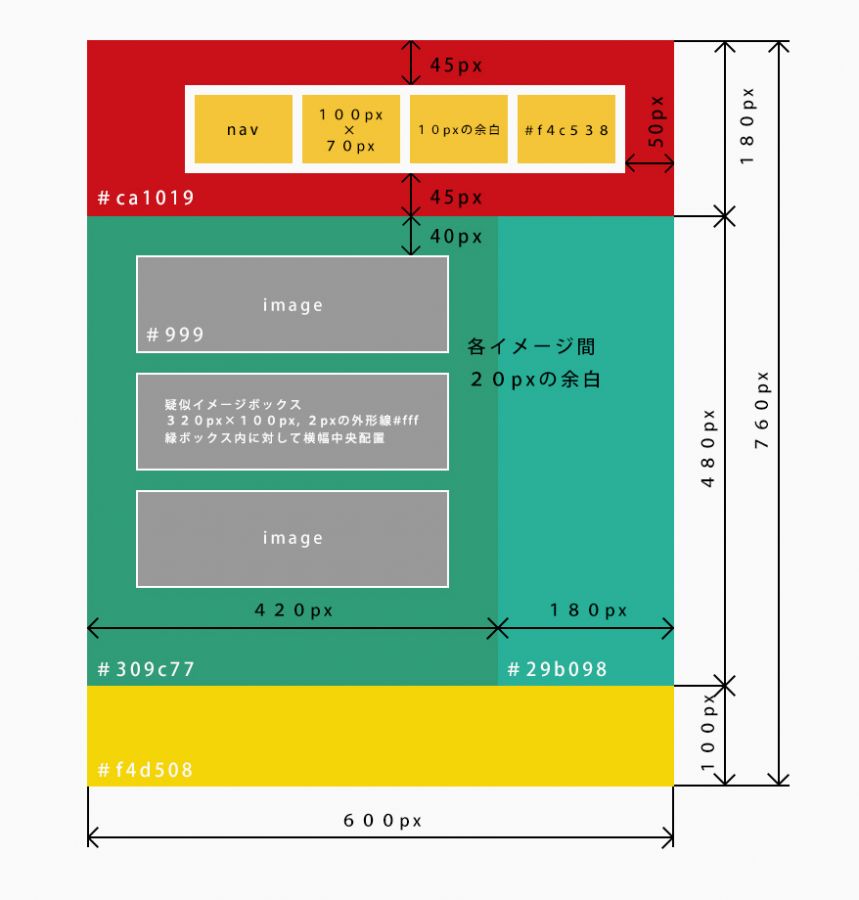
これまでの Lv.1 【初級編】と Lv.2 【中級編】では、一般的なWEBページを構成する、ヘッダー、メイン、フッターの要素をDIVタグのみで再現してもらいましたが、今回はヘッダーの中にメニューのような一覧があったりと、もう少しレイアウトが複雑になってきます。

グレー部分の画像には、WEB制作の現場でも、モック制作でよく使われる placehold.jp のダミー画像を使ってみましょう。IMGタグを使用し、ソース部分には、src=”https://placehold.jp/320×100.png”と記載してください。
ダミー画像は以下のような表示になります。

今回はこれまでのDIVパズルでやってきたものとは少々レベルがアップしています。
ヘッダー内にあるブロックは、当ブログで言うところのメニューですね。WEB制作とかワードプレスとか並んでいるものだと思ってください。それらの要素を並べるものをまず一つのDIVタグでポジションを固定してみましょう。ポジションの固定には、親要素と子要素にそれぞれポジションの相関関係を指定することが必須です。
メニューの大枠のポジションが固定できれば、その中にfloatを使ってDIVを横に並べていきましょう。また、floatの解除はclearfixのヘルパーを使用してみましょう。さっぱりわからないという方は、CSS float clearfixなどで検索してみてください。
今回は完結編ということもあって、解答例は掲載しません。調べに調べて自分の力で解決することがとても勉強になりますのでぜひチャレンジしてみてください。
それでも分からないという場合は、ページ下部のコメント欄にて質問していただければと思います。なお、コメントはパソコンでのみ受付中です。
これまで、DIVパズルの Lv.1 と Lv.2 をそれぞれ実践してもらい、なんとなく HTML / CSS の仕組みについて理解が深まったのではないでしょうか。
今回用意したのは、完結編としてもう少しWEBサイトっぽいものが作れる課題になっていたかと思います。
これができれば、いわゆる静的なページは作成できるはずです。
静的ページとは、コンテンツが更新されるなどの動きがないページのことを言います。
最近では、静的ページのみで構成されるサイトは見なくなってきましたが、リスティング広告なんかでは俄然見かけるので、仕事としての需要もあります。
リスティング広告がピンとこない方は例えば、ダイエットなんかでググってみて下さい。Googleの検索結果にの上部に「広告」の表記と同時に表示されるやつです。たいていの場合、広告ページにアクセスするとLPページの仕様で構成されているかと思います。
LPページというのはランディングページの略ですが、日本語では、「着地ページ」とも言われます。もともとユーザーがそのサイトの最初に訪れたページのことを言いますが、そこから派生してリスティング広告でよく見る「商品やサービスを訴求するページ」のことも意味するようになりました。縦に長ーい1枚のページで、最後に「お問い合わせ」や「メールアドレス登録」、「商品購入」などのボタンがあったりするタイプのものです。
LPページの定義は少々ややこしいのですが、アクセス解析が話題の場合に使われるLPページとは、「ユーザーがそのサイトの最初に訪れたページ」で、広告やプロモーションなどの話題に出てくるLPページとは、「商品やサービスを訴求するページ」と覚えておきましょう。
話がそれましたが、ここまででいったんHTMLとCSSについての課題は終了にします。これからもっとちゃんとしたホームページを作ってみたいという方は、前回にお伝えしたようにドットインストールなどで勉強を進めてみてください。
また、動画を見るだけではつまらないという方に、ハンズオン形式(実際にコードを書きながら学習できるタイプ)のオンラインサービスを紹介するので、ゲーム感覚で勉強してみてください。
・Progate
Progate は、虫食い問題のように答えを埋めていき解答していくサービスです。小学校でやったようなドリルのような感覚で問題を解いていきましょう。HTMLのほか、PHPやrubyなどのプログラミングの練習もできるので、時間がある方はプログラミングにも挑戦していきましょう。
人気記事