WEB制作
WEB制作の独学まとめ!WEBデザイナー&エンジニアになった勉強方法
2017.12.05
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
文系大学出身の僕が独学でWEBデザイナーになるまでに勉強した課題を公開。そのほか、おすすめの勉強方法や知っておくべき学習サイトを紹介しています。
目次
未経験からの独学って本当に難しいと思います。でも、WEB制作はすごく楽しいということを知ってほしいです。自分のアイディアをカタチにして、それを世に出すって、本当に楽しいことだと思います。
だから、少しでも興味がある人のためにも、ここでWEB制作の勉強ができる機会を提供できたらと思いこの記事を書いています。
好きか嫌いかも分からないままに、「意味が分からないから挫折した。」という人が1人でも出ないためにも、まずはWEB制作の勉強方法について理解してもらえるよう、僕が学んできたすべてをここに書いていきたいと思います。
文系大学出身の僕の場合、幸いなことにエンジニアの友達がいたからここまで勉強できたけど、同じ境遇の場合、きっとエンジニアの友達がいることすら珍しいことですから。
この記事を通して、これからIT業界に転職したいという方や、文系の大学生だけどWEB制作に興味がある!という人に、WEBサイトくらいなら余裕でつくれるよ!ってくらいになってくれたら嬉しい限りです。
一言でWEB制作といってもすごく広く、たとえば知り合いのお店のホームページを作るか、今流行りのSNSを作るか、個人で運営しているWordPressのカスマイズをしたいだとか、いろいろな物が含まれます。
当然、このうちのどれかひとつでもできれば、それでけでも仕事の需要としてはあります。
ホームページを作るのも、ブログのカスマイズも、今流行りのSNSサービスの開発も、決して難しい道ではありません。HTMLだのCSSだの、そもそもなにそれってレベルだった僕が、WEBデザイナーを経験してプログラミングに興味を持って、エンジニアになってフリーランスをしているんですから。
このサイトを通して、WEB制作に少しでも興味を持っている方の参考になれればと思います。
Web制作をはじめるにあたって、HTMLとCSSを知らない限り先に進むことができません。ここでは挫折をしないためにも、WEBサイトの基本とも言えるHTMLとCSSについて、詳しくご紹介します。
一般的に、HTMLファイルはページ構造を記述するもので、CSSはHTMLで記述されたページを装飾します。
身近なものでわかりやすく例えてみましょう。たとえば、家などの建築物に例えてみると、柱などの骨組み部分がHTML、外壁や内装などがCSSと言ったところです。あとはそうですね、ベースのお顔はHTML、CSSでお化粧をしているといったところでしょう。
<h1 class="post-title">DIVパズルでHTMLとCSSを理解しよう!DIVパズルLv.1 【初級編】</h1>
<p class="post-description">なにかとつまづく独学WEB制作ですが、先日友達からWEBについて教えて欲しいと言われたので、これまで学んできたすべてをしっかり丁寧に教えたいと思い、コンテンツを制作しました。</p>
.post-title {
font-size: 18px;
color: #000000;
}
.post-description {
font-size: 16px;
}
上記のコード例を少し解説します。
<h1 class="post-title">DIVパズルでHTMLとCSSを理解しよう!DIVパズルLv.1 【初級編】</h1>
<p class="post-description">なにかとつまづく独学WEB制作ですが、先日友達からWEBについて教えて欲しいと言われたので、これまで学んできたすべてをしっかり丁寧に教えたいと思い、コンテンツを制作しました。</p>
HTMLでは、<h1>見出し</h1>というように、<code>開始タグと</code>終了タグで要素を挟んで記述します。その中に、class=”post-title”のようにクラス名が記述できます。このとき、class=”{name}” ダブルクオーテーションの中につける名前に特に決まりはありません。ただし、数字で始まるクラス名はつけることができません。この時のclassの部分を「属性」と呼び、“post-title”の部分を「値(あたい)」と呼びます。
次にCSSのコード例を見てみましょう。
.post-title {
font-size: 18px;
color: #000000;
}
.post-description {
font-size: 16px;
}
先ほど、HTMLでは、“post-tile”というクラス名をつけました。CSSでは、.post-titleのように、クラス名の場合はドットから指定して要素にアクセスします。そして、{ }波カッコで括られた中に、スタイルを指定していきます。
上記コード例で記述しているfont-size: 18px;は文字の大きさを18pxで指定しています。この時の.post-titleの部分を「セレクタ」、font-sizeの部分を「プロパティ」と呼び、18pxの部分を「値(あたい)」と呼びます。
プロパティの種類は豊富にあり、文字や背景の色を変えたり、背景に画像をつかったりするほか、要素の位置を動かすなどさまざまなスタイルが適用でき、見た目にも綺麗なページを実現することが可能です。
Google Chrome ブラウザを使用している場合は、このページのどこかで右クリックし、メニューの中から検証を押してみてください。


それでは、ここまででHTMLとCSSについて多少理解が深まったのではないでしょうか。
ここからは、実際に手を動かしてコードを書いていきたいと思います。
今回は、雰囲気を掴んでもらうために、とても簡単なHTMLファイルとCSSファイルを用意したので、こちらのZIPファイルをダウンロードしてください。
ZIPファイルをダウンロードする
ダウンロードした pracice.zip を展開すると、index.html と style.css のファイルがあります。

それでは、この index.html を、Google Chrome ブラウザまでドラッグ&ドロップするか、ダブルクリックで開いてみてください。
すると、ブラウザが立ち上がり、次のような文字が表示されたと思います。

ローカルに保存された index.html ファイルを、ブラウザが読み込んでいる状態です。その画面のままで、パソコンのキーボードでcommand+option+Uを押してみてください。
すると、ソースコードが表示されます。きっと、このようなソースコードになっているはずです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>実践で深めるHTMLとCSSの理解</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><h1>実践で深めるHTMLとCSSの理解</h1></header>
<div class="wrapper">
<p>このテキストには、文字色に #555555 が指定されています。</p>
<p>Finderアプリを開いて、このファイルをGoogleChromeのブラウザまでドラッグ&ドロップしてください。</p>
</div>
<footer></footer>
</body>
</html>
ここで見て欲しいのが、こちらの部分。
<link rel="stylesheet" href="style.css">
同じ階層にある style.css をここで読み込んでいます。
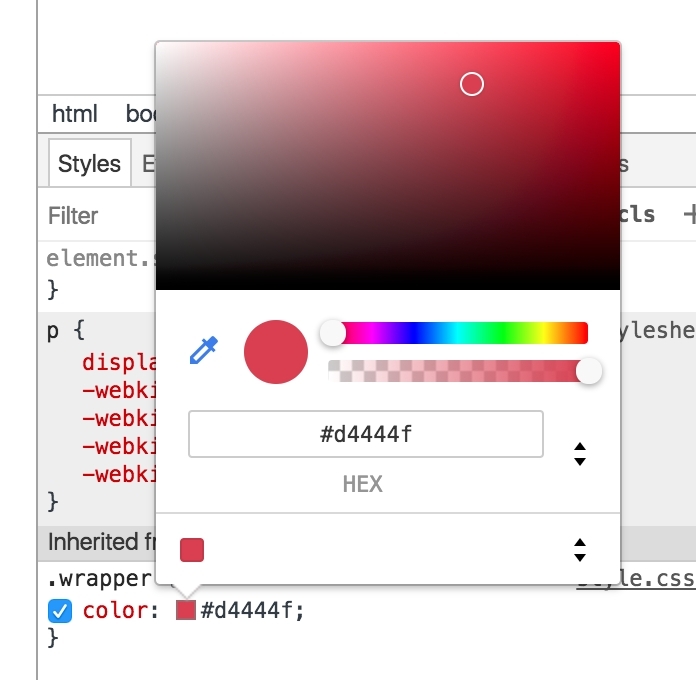
それでは、この style.css をテキストエディタで開き、color: #555555;の部分をcolor: #d4444f;に変更して保存し、ブラウザでリロードしてみてください。
文字色が赤っぽい色に変更されたと思います。

カラーコードは特に覚える必要もありませんが、この#d4444fは、赤・緑・青の3色で表すRGBの各パラメータを2桁の16進数に変換して連結させ、6桁の数値で表しています。
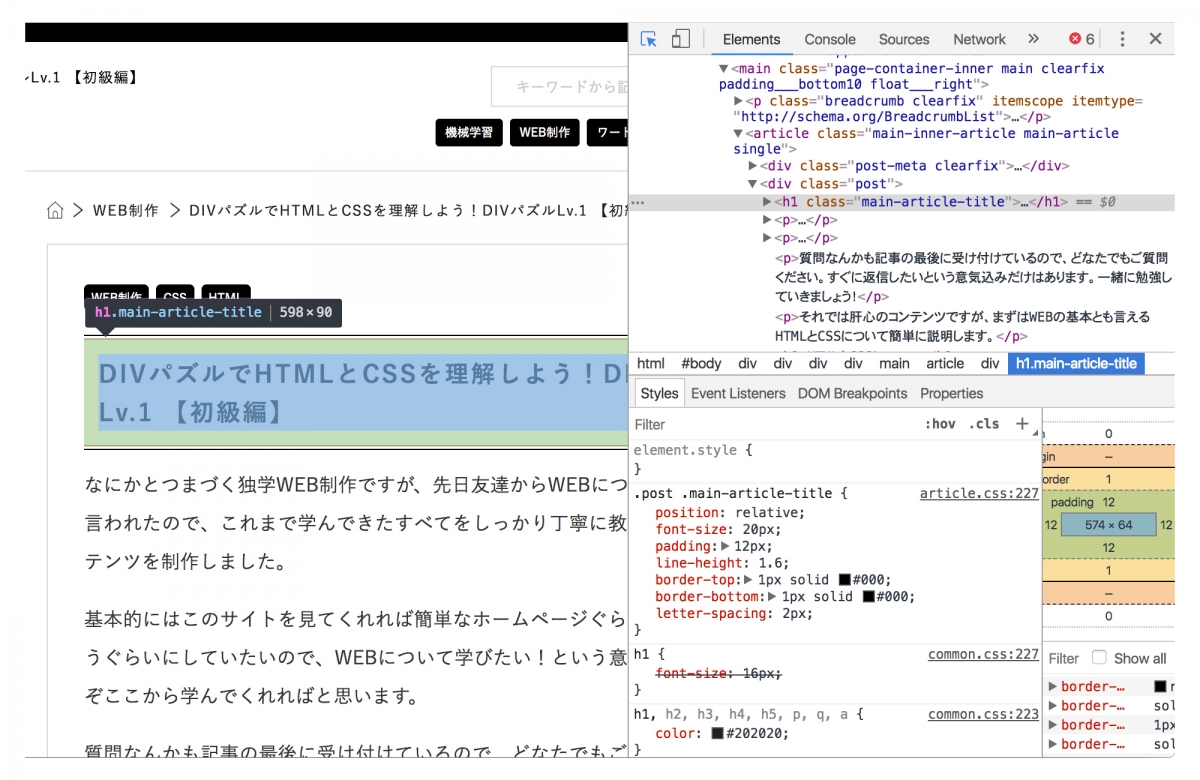
ここで、command+option+Iを押してください。すると、ディベロッパーツールをショートカットコマンドで開くことができます。実際にCSSで指定されているcolorの値は、カラーコードの左にある小さな□のアイコンをクリックすると、便利な機能が搭載されていますので試してみてください。

また、先日友達からWEBについて教えて欲しいと言われたので、WEB制作初心者の方にもわかりやすいような実践で勉強できるコンテンツをつくりました。
題してDIVパズル。
ホームーページを作ったり、WordPressでブログの見た目をお洒落にしたい!というのを目標にしている方は、まずはこのDIVパズルをおすすめします。
もう少し実践で勉強したいという方は、こちらからぜひお試しください。
それでは、ここまでHTMLとCSSを理解してある程度WEBの知識を習得した人に、これからどういった勉強をしたらいいのかおすすめの勉強方法を紹介していきたいと思います。
HTMLとCSSを理解すると、あとはサーバーをレンタルしてファイルをサーバーにアップロードするだけで、簡単なホームーページを作ることができます。
WEB制作をする際に、既存のお洒落なサイトを参考に、新しいサイトのデザインを完成させるという手法が王道です。MUUUUU.ORG のように、お洒落なサイトがまとめられているサイトもたくさんあるのでそういったサイトを参考にして勉強してみてください。
そして、お洒落なサイトに巡り合ったときに、これはどうやって書いているんだろう?と疑問に思い、ディベロッパーツールを開きコードを確認する癖をつけてください。
ちなみに、僕が今いちばんイケてると思うサイトは、サイバーエージェントです。技術もデザインもすごくかっこいいです。
この記事をここまで読まれて勉強した方の中に、もし ”飲食店をしてる友達にお洒落なホームページを作ってあげたい!” など思える人がいたら、WEBデザイナーに向いていると言っていいかもしれません。
でも、もっとモチベーションがあがるおすすめの勉強方法を紹介します。
ここからもう少しステップアップしていきたいという人におすすめの勉強法が、WordPressを使用してのブログ、メディア制作です。僕自身WEB制作会社で働くときにもそれまでにWordPressで作ったポートフォリオを見せて働くことになりました。
WordPressは簡単な上にその柔軟性の高さから、中小企業のサイト、アーティストのポートフォリオやブログから TIME や CNN などの巨大メディアサイトにまで利用されています。そのほかにも、WEB界隈でイケてるWEB制作会社の LIG や、TechCrunch なども WordPress を利用しています。
正直に言うと、わからない内はどんなにコードの知識を頭に入れても、一向に上達しません。
学校で水泳の授業を教科書で学ばないのと同じ用に、コードに触れて初めてWEB制作の感覚が身につくものです。まずはWordPressからでもいいので、とにかく手を動かして分からないことは検索して調べて、少しずつWEB制作を実践していきましょう。
WordPressについてインストール方法など詳しく知りたい方はこちらの記事をご覧ください。
WordPressでWEB制作をすることをかなりおすすめしてきましたが、それではそのメリットをいくつか紹介したいと思います。
先述したように、WordPressはPHPで開発されているCMSなので、こんなカスタマイズをしたい!というような欲が出てきたときには、プログラミング言語であるPHPの知識も必要になってくるので、エンジニアのステップアップとしてもおすすめです。
一般的には、HTMLやCSSなどでWEBサイトをマークアップするWEBデザイナーよりも、プログラミングで新しい機能を実装したりするエンジニアの方が月収面でも高い場合が多いです。
転職やWEB業界に興味がある方には、プログラミングの知識を身につけておいて絶対に損はしません。
僕が WordPress でブログ、メディア制作をおすすめする理由はもうひとつあり、制作したサイトに収益を発生させることができるからです。
例えば有名な Google Adsense という Google が提供している広告配信システムを利用して、広告を掲載することが可能です。広告を表示するだけで収益が発生したり、広告がクリックされると30円ほどの収益が発生します。
1日20回クリックされ、毎日600円の収益が発生すれば、それだけで1ヶ月で18,000円の売り上げが発生するので、お小遣いには十分すぎるほどの金額です。
※ 1クリックにおける収益は目安で、前後する場合があります。
そのほか、amazon の商品を紹介したり、アフィリエイトの広告を掲載するなどマネタイズの方法はいくつかあります。これはアメブロなどのブログでは基本的には禁止されてるので、これもWordPressの魅力のひとつです。
収益が発生することでモチベーションが上がり、さらにカスタマイズにこだわりコーディングやプログラミングの知識が身につくので、WordPressのブログ制作はとってもおすすめです。
上述した Google Adsense で広告掲載、広告クリックの収益を発生させるためには、制作したサイトを見てくれるユーザーがいなければなりません。そのためには、WEBサイトに必要なSEOの知識が必要になってきます。
100回のページビューで、そのうち広告を1回クリックしてくれれば、それはクリック率も高い方です。20回の広告をクリックされるためには、2,000ページビューは必要になってくるかもしれません。そのためには、検索して訪れたユーザーに対してその曖昧な検索キーワードに対する解決策を導くコンテンツを制作することが重要になってきます。
これまでは小手先のテクニックで、Googleの検索エンジンをだまし検索上位に表示することもできましたが、Googleは検索エンジンの性能は日々アップデートしています。競合サイトで上位を狙うためには、情報の質、信頼性なども非常に重要になってきます。
検索したユーザーの疑問をわかりやすく解決させるライティングのスキルも重要です。ライターという仕事があるように、WEB業界でも最近ではライティングのスキルが非常に需要が高まっています。SEOの知識があればなおさら、ライターとしての付加価値は上がるでしょう。
どのように書いたらいいかわからない。という方には、まずはSEOに強いとも言われているライティング PREP法などで調べてみてはどうでしょうか。PREP法はなにもSEOだけでなく、ビジネススキルも向上するのでおすすめです。
ここに書いてある勉強方法、WordPressの制作を実際にされた方は、コーディング、プログラミング、SEO、WEBライティングの知識がついているはずです。ここまで勉強すれば、WEB業界への転職も全くの未経験からではありません。
最近では、インターネット上で仕事の受注などもできるようになり、インターネットがあればどこでも仕事ができるようになりました。WEBライティングなどは需要が多く、1つの記事を制作につき5,000円の報酬がもらえる案件もありました。実際にやったことはないので、決めつけることはできませんが、逆にWEBサイトのページ制作は単価が安すぎるのではないかと思うくらいです。
また、もっとしっかりとWEB制作を学びたいという人には、ゲーム感覚でプログラミングを学べるオンライン学習サイトもおすすめです。もっと手っ取り早く学んで転職したい!という方には、転職サポートが付いたスクールで勉強するのもおすすめです。実際の現場で働くことは個人制作では経験できないことも多いので、とても勉強になります。
WEBデザイナー、プログラマなど、WEB制作と一口に言ってもその職種は多種に渡ります。自分が好きな分野、得意な分野を見つけて、勉強していきましょう。
人気記事