SEO対策
【ブログリニューアル】Google Speed Insights で99点が出た話
2019.09.18
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
徐々にアクセスが増えてきたのでこの機会にブログをリニューアルしました。表示速度を重点的にブログリニューアルした結果、グーグルスピードインサイトでハイスコアを叩き出しました。
目次
さて、掲題の通りブログをリニューアルしました。
これまでのブログは独自テンプレートを適当にマークアップしていた程度で、かつてコンサル系WEB製作会社にいたとは思えないほど、全くなんの策略もないページ構成でした。
今回は徐々にアクセスが集まってきたので、今後はアクセス数をあげつつ、アフィリエイト収益を最大化していくために、思い切ってリニューアルしました。


リニューアル前と比べてコンテンツを充実させ、さらに全体的に見やすくしました! あと、SEOでより優位になれるよな施策も行ったのでその内容も公開します。
ブログリニューアルって、すごく勇気のいることです。なぜなら、ページ上位のサイトがリニューアルを行った途端、SEOのマイナス評価を食らいサイトのページ表示順位がすべて下がる可能性を孕んでいるためです。
ある程度満足いくページで運営している場合、軽い気持ちでブログリニューアルをすることはおすすめしません。
ワードプレスの場合、テーマ(テンプレート)の変更がリニューアルに該当します。
このブログの場合、ブログ開設当初にとりあえず適当にマークアップした独自テンプレートを使っていたので、デザインは適当だし、CV達成なんてまったく考えていませんでした。
このブログも最近アクセスが徐々に集まってきていたため、今後大きくなってきた後にリニューアルをするリスクと今のうちにリニューアルをしておくリスクを天秤にかけた時、今のうちにリニューアルをしておくリスクの方が明らかに低いのでやることに決めました。
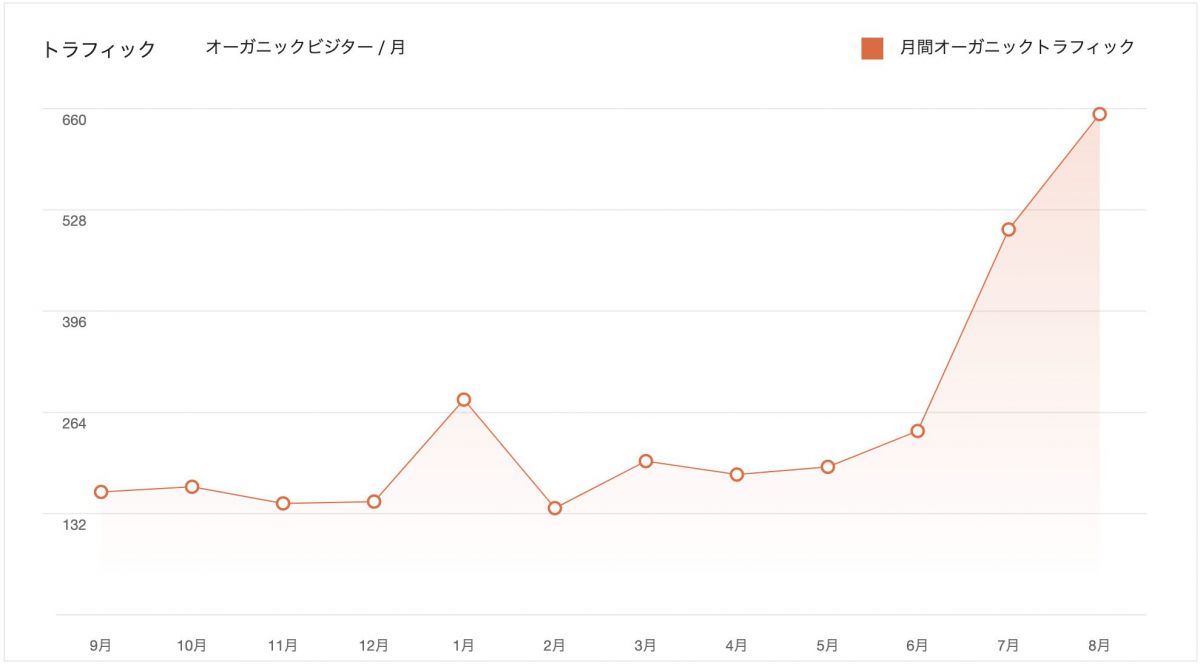
このブログのトラフィック推移です。

吉と出るか・・・凶と出るか・・・
今回ブログリニューアルをするべきにあたって、改善したい点は2つでした。
それは、ページ表示の高速化と、CV率の向上です。
せっかくなので、月間数億PVのメディア企業でアクセスバースト回避を行った経験をもとに、サイト高速化の技術も実践してみました。
サイト高速化のメインはマークアップの簡素化、CSSの軽量化、画像の遅延読み込みです。
ページ表示の高速化にあたっては、Google が公開しているページスピードインサイトでのスコアを特に意識しました。
これまでは、特にCV率の向上を意識していませんでしたが、アフィリエイトを行うにあたってやはりCV率向上の施策は必須です。
まだコンテンツがそこまでないのですが、今後はCV率の向上を意識したサイト構造にしていきたいと思っています。
具体的な構想としては、1カテゴリにつき、1つのCV達成用記事を用意します。そしてアクセス集約用ページからの導線を辿ってCV到達に繋げていくイメージです。
プログラムの表示ロジックとしては、カテゴリごとにプログラムで分岐して、CV率の高い記事を最後に出力させます。
こんな感じ。

上記のコンテンツ例であれば、例えばプログラミング学習用のカテゴリ記事にアクセスした時に表示すれば、ある程度CV率があがるのかなと想定しています。
このへんはコンサル系WEB製作会社で学んだ知識をフルに生かして行きたいと思います。
これは今回行ったリニューアルでもっとも重要な施策なのですが、せっかく読んでくれたブログ読者の方にお伝えすると、すばり文字サイズの大きさとコンテンツ間の余白の大きさです。
そもそも Google は検索エンジンとして、検索されたユーザーに対してもっとも的確なページを表示することがお仕事です。なぜなら、Google を使ってもらうことでユーザー数を増やし、広告主からの広告料をもらうためです。
では、ユーザーに対してもっとも的確なページとはななんなのか?
それはプログラムとして、どうやって判別してるのでしょうか?
僕はその要素の一つとして、ユーザーの滞在率が含まれていると考えています。
これは Google Analytics の画面です。

リニューアルして1週間が経ったので、セッション継続時間について調べたところ、滞在時間が大幅に上昇していました。

それでは、ブログリニューアルの結果どうなったのでしょうか?
ユーザーの滞在率などはまだ結果がでていないため今後追記することとして、まずはリニューアル後すぐに結果が出るサイト表示速度のスコアをスピードインサイトで比較してみましょう。
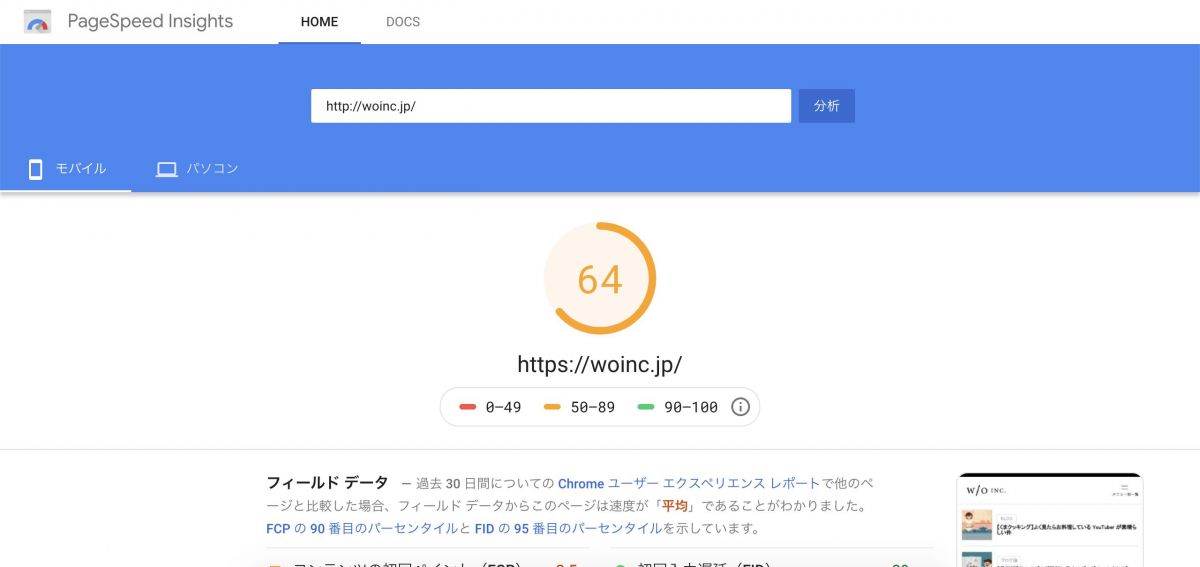
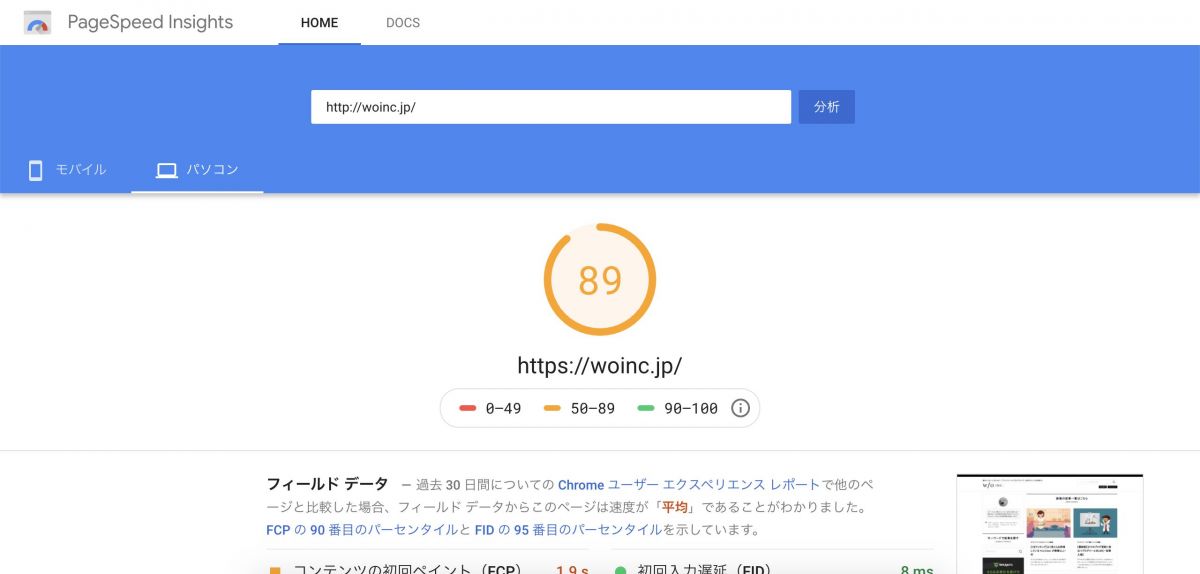
こちらはリニューアル前のトップページをスピードインサイトで計測してみました。


トップページで表示を確認してみたところ、モバイルで64点、パソコンで89点のスコアとなりました。
パソコンはまだ許容範囲として、モバイルファーストインデックスの時代に64点はまずい・・・
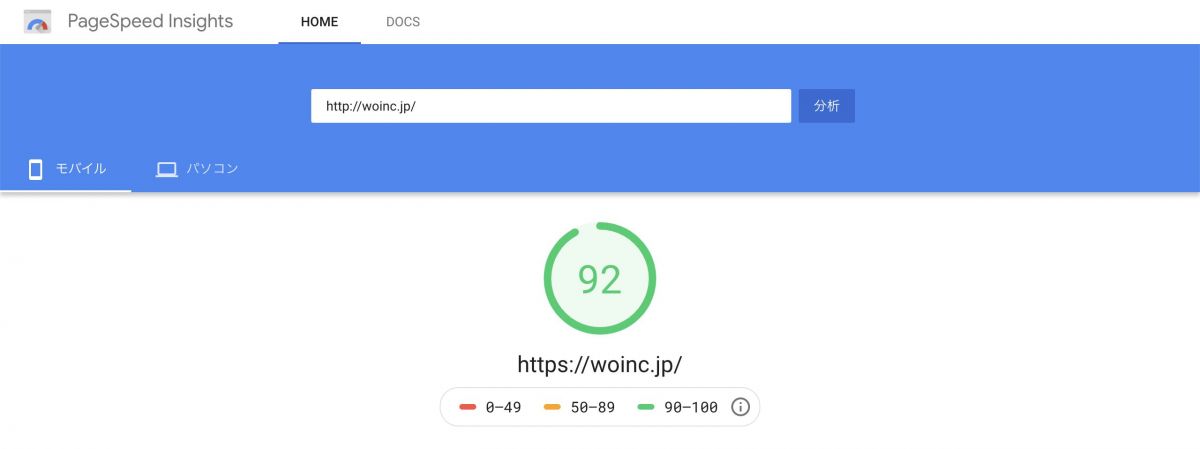
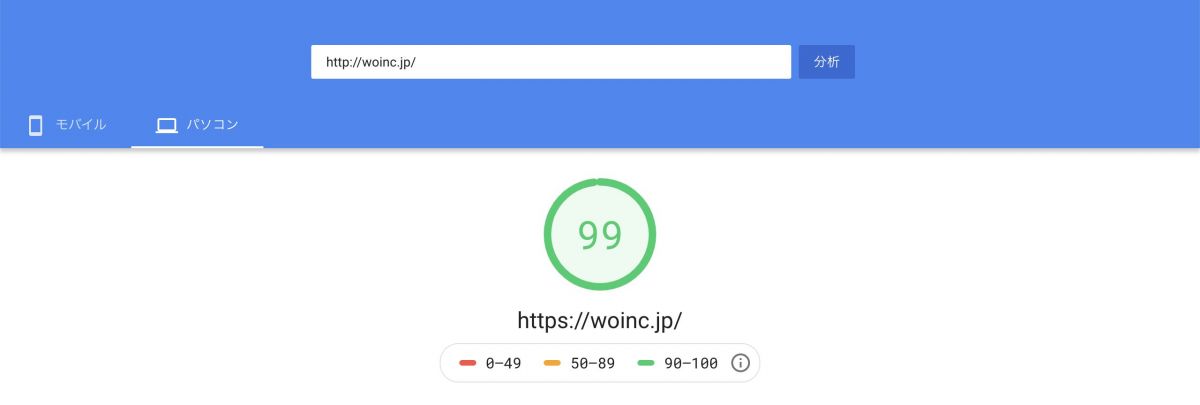
こちらはリニューアル後のトップページをスピードインサイトで計測してみました。


リューアル後のトップページでは、モバイルページで92点、パソコンページでは99点のハイスコアを叩き出すことができました。
これで、SEO的にも安心の表示速度です。
ブログリニューアルを実際に行って、スピードインサイトでは平均値を超えハイスコアを叩き出すことができましたが、リニューアルの課題はまだまだあります。
今後はブログコンテンツの充実化をしつつアクセスを集め、CV達成数を増やしていきたいと思います。
ページ高速化にあたっての技術や環境について少し紹介すると、初回入力遅延のためにワードプレスに Vue.js を取り入れてみました。とはいっても、ブログなので、SPA技術などは不要です。シームレスな遷移は必要なく、1ページないし数ページを表示するための高速化技術です。
また、レンタルサーバーについては mixhost を採用しています。これは僕が複数のホスティング会社を試してみた結果採用しているので、まあまあ信頼しています。
mixhostx でのサーバー構築手順についてはこちらをご覧ください。