ワードプレス
【カスタマイズ】ワードプレスで本文と別のディスクリプションを取得しよう!
2019.10.04
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
プラグイン不要!記事一覧ページや記事詳細ページに本文とは別に分けて表示できるディスクリプションを設定できるようにしましょう。これで柔軟なレイアウトにも対応可能です。
ワードプレスのカスタマイズをしていて、本文とディスクリプションを分割して表示できるようになればいいのになーって思ったことはありませんか?
ワードプレスの純正仕様だと、ディスクリプションというパーツはなくて、記事一覧に表示される記事の説明は本文の冒頭部分が表示されるようになっています。
でも、レイアウトやSEOにこだわってくるといよいよ純正仕様だけでは我慢できなくなってくるんですよね。
そういった場合、ワードプレスのカスタムフィールドを利用してディスクリプションとして使うのがおすすめです。もちろん、このサイトも紹介している方法でカスタマイズしています。
かく言う僕も、エンジニアでなかった頃は、ワードプレス 本文 ディスクリプション 別みたいな検索でとにかく探しまくっていたんですが、結局見つからず当時断念しました。
プラグイン不要!記事一覧ページや記事詳細ページに本文とは別に分けて表示できるディスクリプションを設定できるようにしましょう。これで柔軟なレイアウトにも対応可能です。
これを、記事の要素として使用したり、メタディスクリプションに使用しています。
目次
まずは、ディスクリプションを別途定義できるメリットを見てみましょう。
まずは、ディスクリプションが本文と
有名なサイトで言うと、こんな感じです。
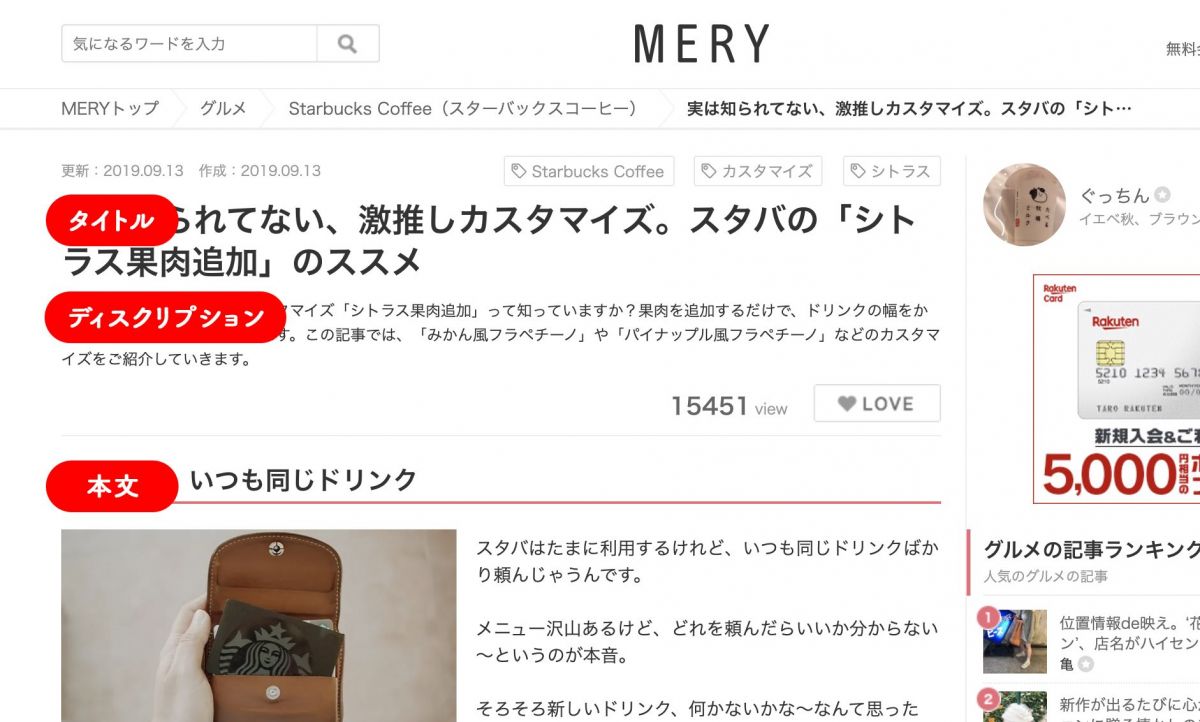
MERYの例

このように、記事の説明として本文と別途表示することでレイアウトに柔軟に対応することができます。
ディスクリプションを本文と別に定義することで、メタディスクリプションに定義することができます。
この記事では、このように定義しています。
<meta name="description" content="プラグイン不要!記事一覧ページや記事詳細ページに本文とは別に分けて表示できるディスクリプションを設定できるようにしましょう。これで柔軟なレイアウトにも対応可能です。"/>
文字数も意識できるので、SEO対策にも効果抜群です。
それでは、実際に設定していきましょう!
ディスクリプションの設定方法はとても簡単で作業は3つだけ。
ディスクリプションの設定方法
① カスタムフィールドにディスクリプションを登録する
② カスタムフィールドのディスクリプションを定義する
③ テンプレートファイルでディスクリプションを取得する
以上の3つです。
今回の方法では、記事のカスタムフィールドを使って、「ディスクリプション」というキー名で登録します。
記事編集画面の右上に表示オプションというボタンがあるので、それを押すと、記事編集画面に表示するオプション一覧が現れます。
ここに、「カスタムフィールド」というチェックボックスがあるので、チェックをつけましょう。

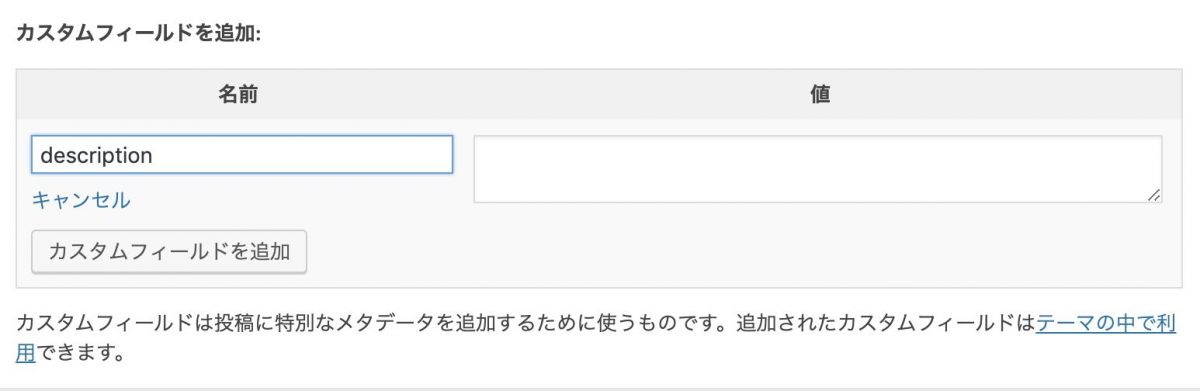
すると、ワードプレスの記事編集画面の下にカスタムフィールドの登録セクションが出てくるので、ここに「description」というキー名で新規追加しましょう。

新規追加ボタンを押すと、カスタムフィールドのデータベースに「description」カラムが追加されます。
これで、カスタムフィールドの登録は完了です。
以後、descriptionというキーがセレクトボックスから選べるようになるのでとても便利です。
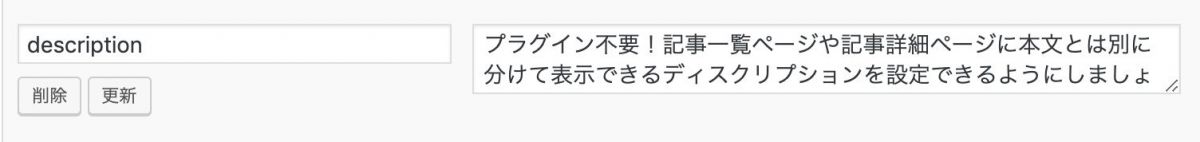
カスタムフィールドのセクションで「description」というキーがセレクトボックスから選べるので、右側にディスクリプションとして表示したい定義したい文を書いていきましょう。

ディスクリプションが記述できれば、更新を押して完了です。
ここまでで、ディスクリプションの設定が完了しましたが、今のままではどこにも表示されません。記事編集画面で設定したディスクリプションを表示できるように、テンプレートファイルを編集しましょう。
もしもワードプレスの画面が真っ白になって救済してほしい場合はこちらの記事をご覧ください。
get_post_meta($post->ID,'description',true);
get_post_metaというワードプレスの組み込み関数で、第一引数に記事ID、第二引数にキー名を設定します。
第三引数にはtrueを設定することで、文字列として結果を返すことができます。
テンプレートで表示したい場合は、このように記述します。
PHP内に記述する場合
echo get_post_meta($post->ID,'description',true);
HTML内に記述する場合
<p><?=get_post_meta($post->ID,'description',true);?></p>
以上で、記事一覧や記事詳細画面でディスクリプションが表示できるようになりました。
以上、カスタムフィールドにディスクリプションを定義して取得する方法を紹介しました。
冒頭で紹介したように、このサイトでもメタタグや記事一覧の概要部分にディスクリプションを表示しています。さらに、SNSシェア時の本文としたりと、柔軟に設定することが可能です。
応用として、今回紹介したカスタムフィールドを応用すれば、記事コンテンツを充実させることが可能です。この記事では、表示はしていませんが、PV数を取得していたり、その記事だけで使うためのオリジナルのCSSを書けるようにしています。
カスタマイズでいかようにできるのが、ワードプレスの素晴らしいとこですね。