ソフトウェア
Sublime Text
Sublime Text 3 の導入方法|初心者にもおすすめのカスタマイズ設定
2017.12.26
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
プログラマに大人気のテキストエディタ「Sublime Text(サブライムテキスト)」のインストール方法を初心者向けに解説した記事です。インストール方法のほか、開発が捗るおすすめのカスタマイズ設定方法を紹介しています。
目次

Sublime Text は、基本的に無料で利用できるテキストエディタです。WEB制作に特化したものになっていて、実際にWEB制作の現場でもよく使われているほど人気のあるエディタです。
あ、ちなみにテキストエディタとは、文章を作成・編集するためのソフトです。いちばん有名なテキストエディタは「メモ帳」でしょうか。メモ帳もテキストエディタに含まれますが、Sublime Text は、コードを記述するのに適しています。
開発を行なう場合は、メモ帳では不十分なので、今回紹介する Sublime Text のようにコードを記述するものに適したエディタを使用しましょう。
ほかには、GitHub が開発した Atom や、Microsoft が提供する Visual Studio Code なども人気です。
それでは、インストール方法の紹介です。
ここではとりあえず、Sublime Text 3 のインストール方法を紹介します。
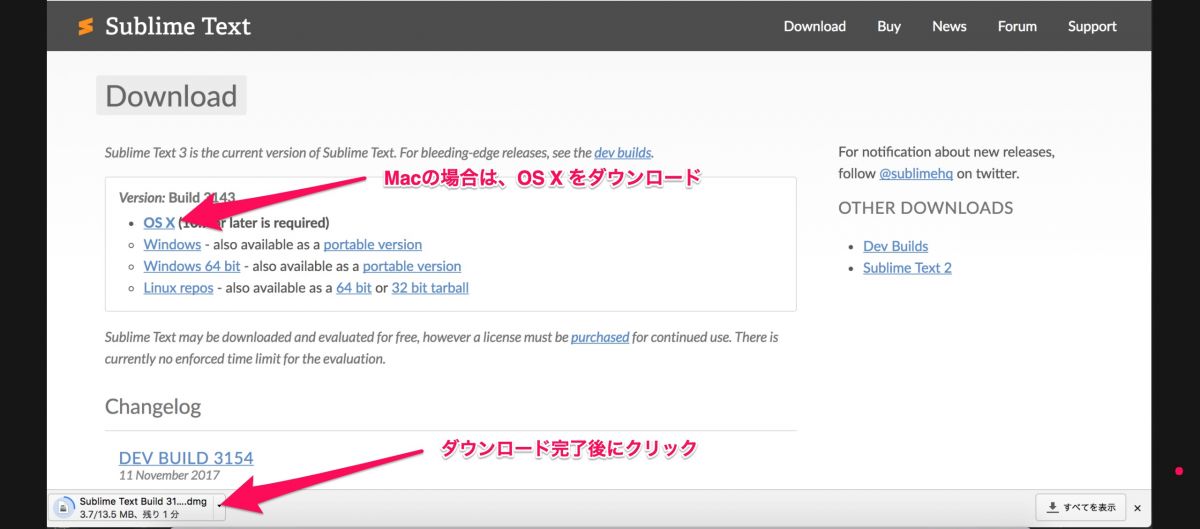
以下のリンクから、インストーラーをダウンロードします。
http://www.sublimetext.com/3

画面下部のファイルの表示がない場合、ダウンロードフォルダを開き、ソフトウェアをインストールしてください。
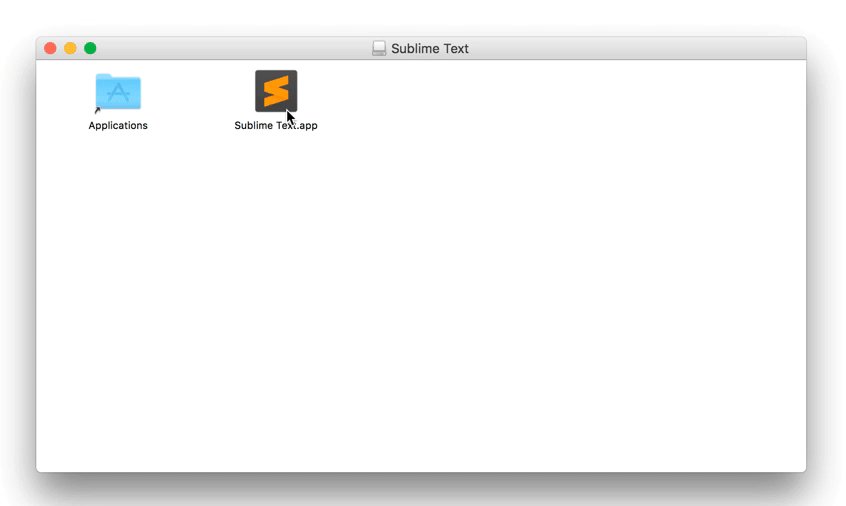
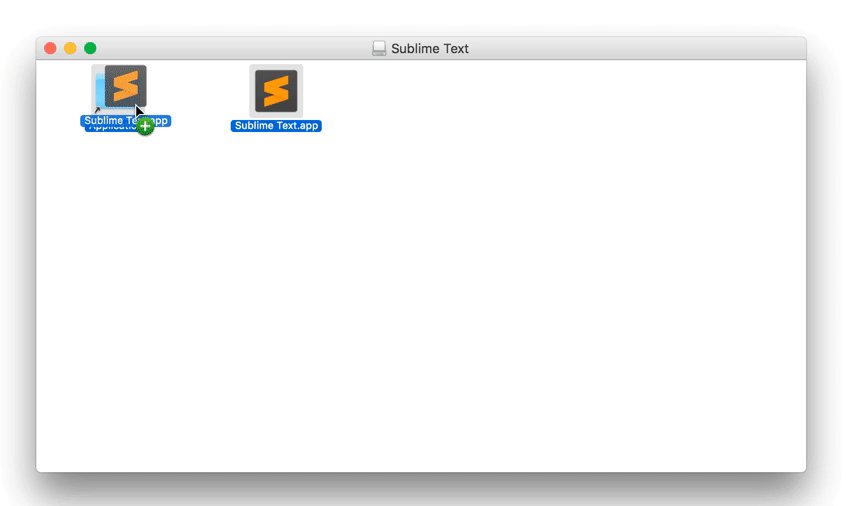
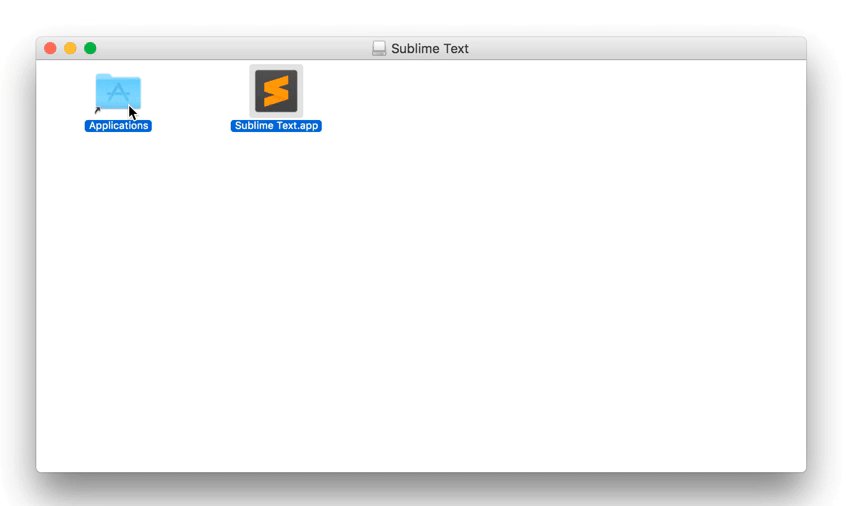
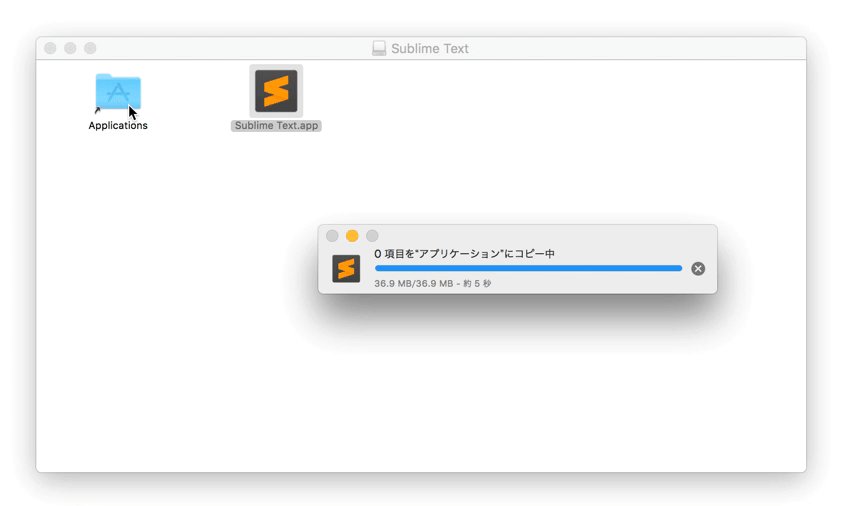
インストールが完了したら、このようなポップアップが表示されるので、動画のようにドラッグ&ドロップでアプリケーションフォルダに移動しましょう。

利用頻度も高いので、すぐに起動できるように Dock に常時表示する設定をしておきましょう。
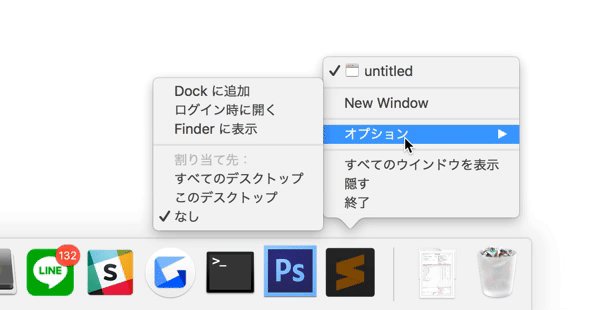
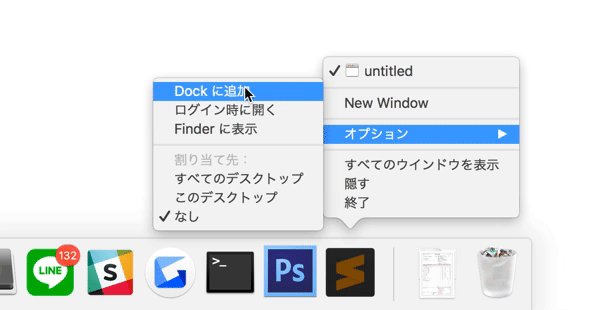
まずは Sublime Text を起動し、右クリックします。 すると Dock に Sublime Text のアイコンが表示されるので、アイコン上で右クリックし、オプション ▶からDock に追加を選択します。

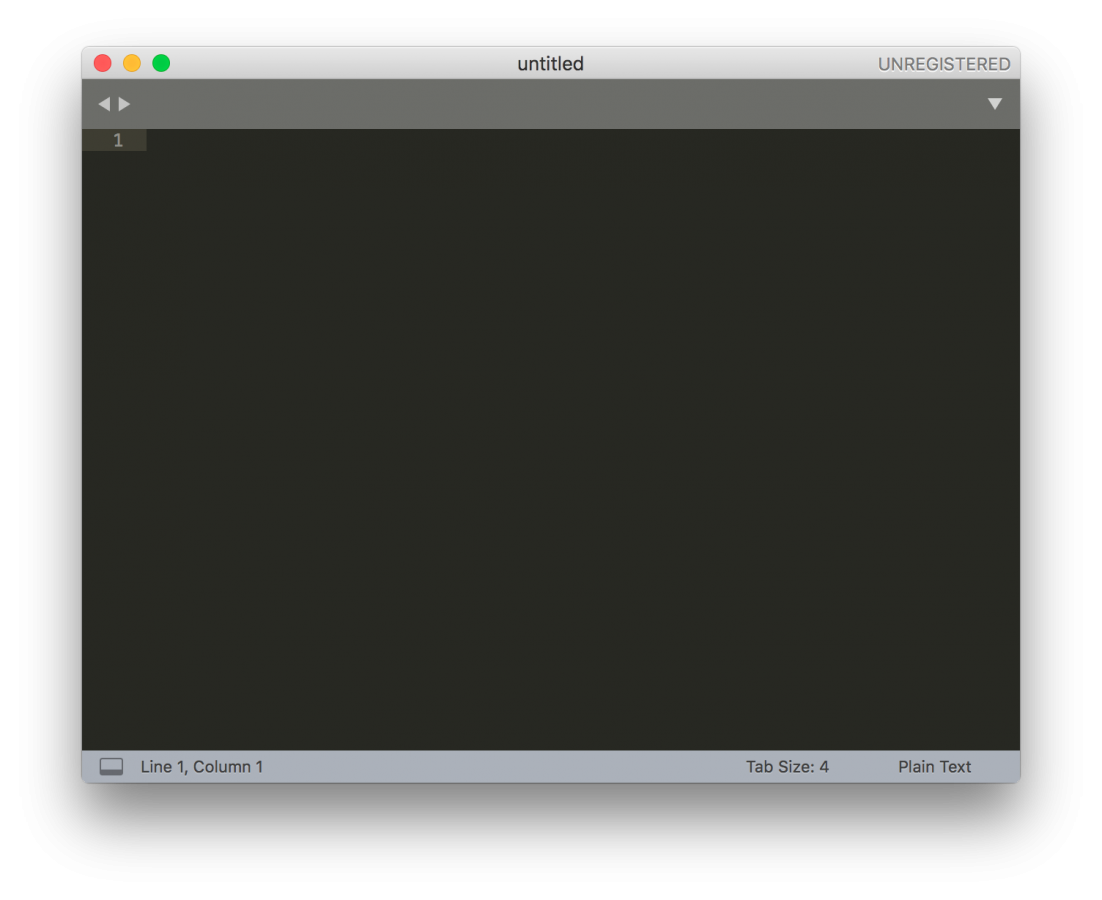
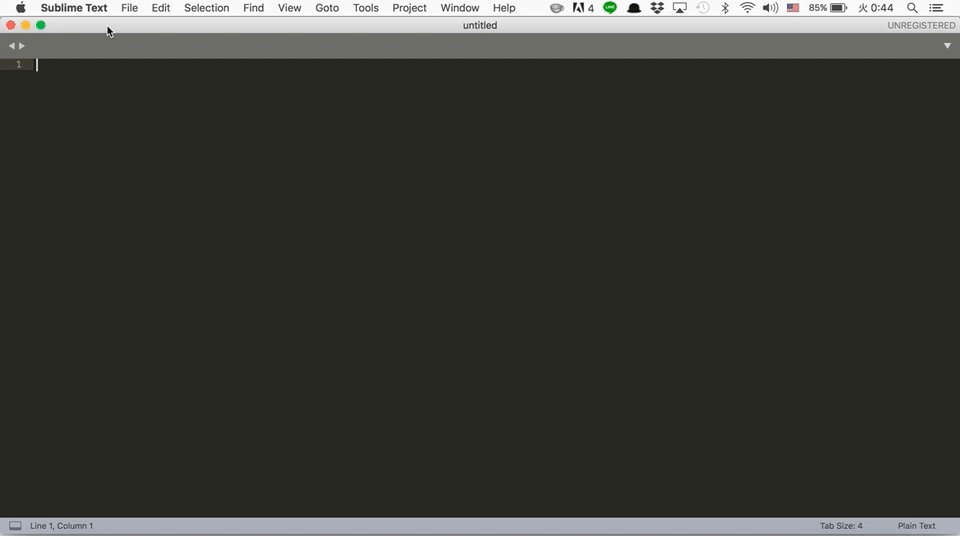
Dock にある Sublime Text 3 をクリックして起動してみましょう。このようなインターフェイスのアプリが表示されれば起動完了です。

これからの開発にむけて、ちょっとした初期設定をしておきます。
それでは、アプリを起動したら、command+,を押して、設定ファイルを開きましょう。
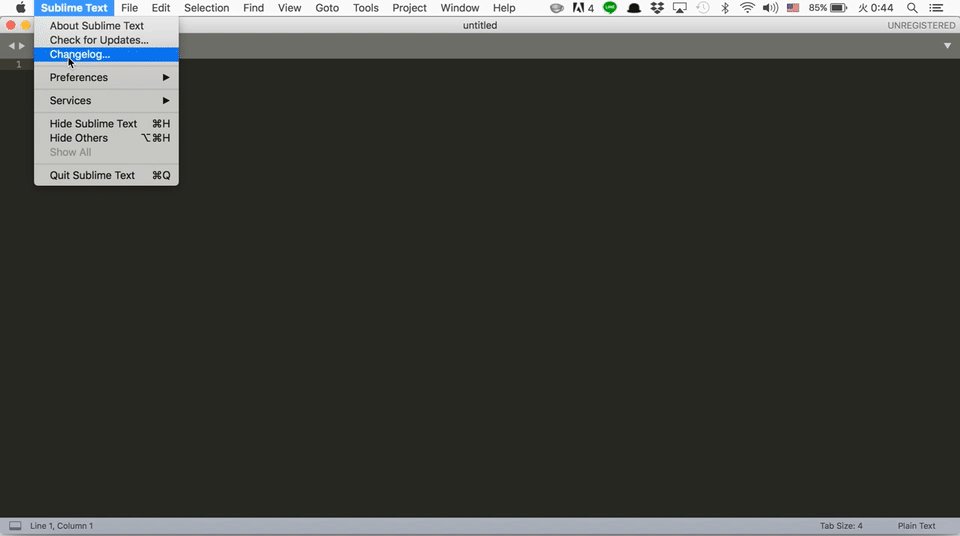
ショートカットキーで開けない場合は、左上のメニューバーから、Sublime Text→Preferences ▶→Settingsの順に選択して、設定ファイルを開いてください。

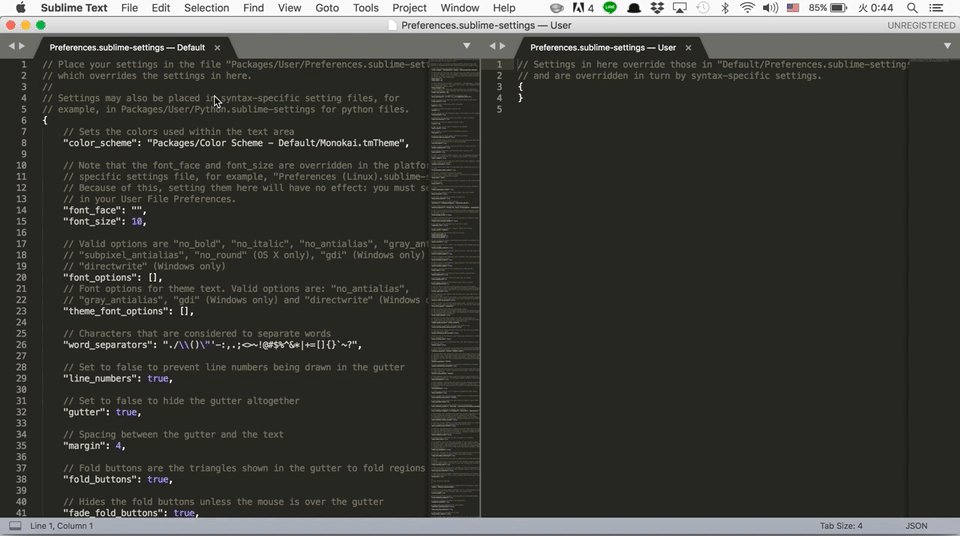
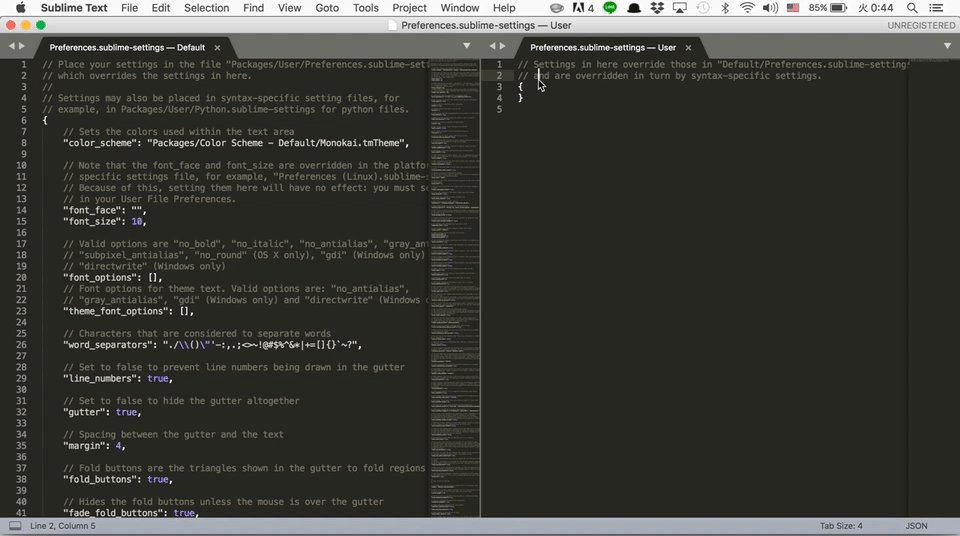
すると、左側にデフォルトの設定が記述されたファイル、右側に上書き用の設定ファイルが2カラム表示で出現します。

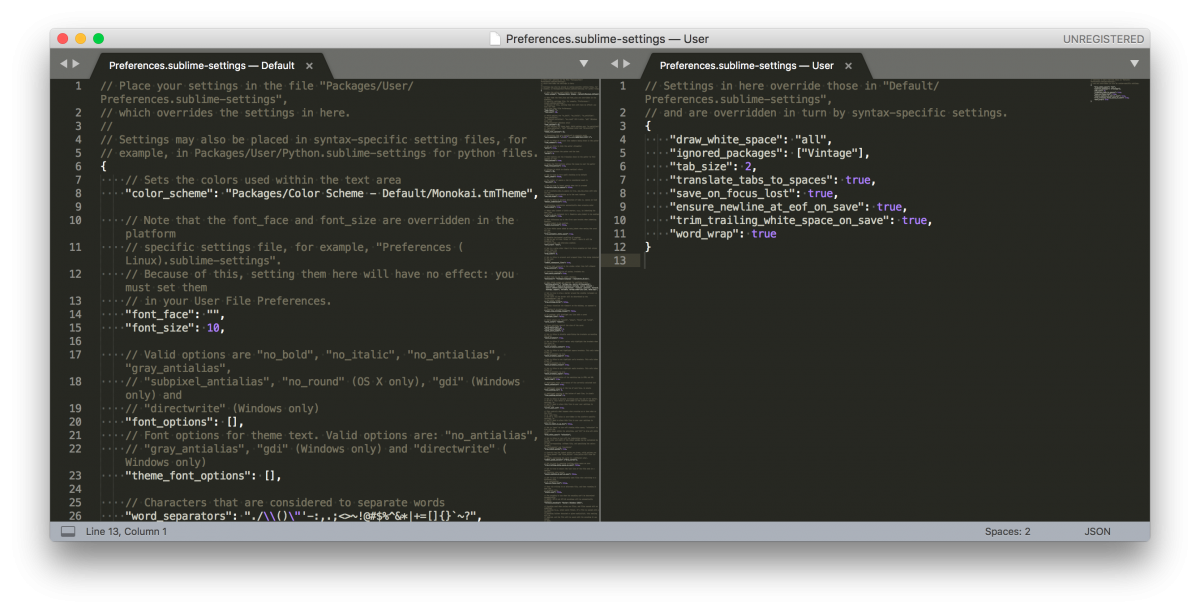
右側にある上書き用の設定ファイルに画像のように以下のコードを追記してください。
{
"draw_white_space": "all",
"ignored_packages": ["Vintage"],
"tab_size": 2,
"translate_tabs_to_spaces": true,
"save_on_focus_lost": true,
"ensure_newline_at_eof_on_save": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true
}
以上で、Sublime Text のインストール方法が完了です。この設定だけでも今後のWEB制作において Sublime Text は大活躍してくれることでしょう。
個人で開発する分にはそれほど問題はありませんが、空白の扱いに関するルールを統一する場合などにおすすめです。複数人で開発していると、開発者によってインデントはタブ派とスペース派で別れる場合があったりするので、今回は「タブをスペースに変換」する設定をしておきました。この設定では、tabを押すと自動的に規定数の半角スペースに変わります。こういった微妙に気になるところが統一できる設定なので、ぜひ設定しておきましょう。
半角スペースにするかタブにするか、空白の扱いにおいてはプロジェクトごとにインデントの決まりを決めておくのもいいでしょう。
先ほどの設定では、「ファイル保存時、ファイル最終行に改行文字を追加」したり、「行末の空白を保存時に削除」する機能を追加しました。ある程度WEB制作を経験されたなら、きっとわかってくれると思いますが、こういった気になるところをとことんスッキリしてくれる優秀なテキストエディタです。
また、WEB制作の現場において Sublime Text が絶大なる支持を誇る理由のひとつとして、機能を簡単に隔離長できるプラグインの存在があります。
プラグインをインストールすることで、コーディング中になんどもなんども同じタグを記述するのがめんどくさい場合など、爆速でコーディングを実現できる機能を追加できたりします。パッケージ管理ツールの導入方法やプラグインのインストール方法、おすすめのプラグインについては、次回の記事で紹介したいと思います。
便利なものはどんどん利用して、ストレスフリーな開発生活を送りましょう。