働きたくない人のために、アフィリエイトとプログラミング、投資のススメを配信中。
【ブロガー必見】どこよりも美しい Embed HTML を作りました
ブロガーのために、外部ページを美しくシェアするためのブログパーツ(埋め込みHTML)が作成できるオンラインツールを開発しました。
ブログを書いてて、困ったことありませんか?
-
外部ページを綺麗に埋め込みたいよー!
ニュースサイトの記事をブログ内でシェアしたい!とか、この個人ブログの記事をブログでシェアしたいなー!とか、そういった場合に美しくシェアすることができる埋め込みHTMLコード作成オンラインツールを開発しました。
どこよりも美しく洗練された Embed HTML オンラインツールを目指して作りました。
【ブロガー必見】どこよりも美しい Embed HTML を作りました
目次
どこよりも美しい Embed HTML
Embed HTML:https://woinc.jp/tool/embed-html/
Embed HTML を作った理由
Instagram とか Twitter とかは独自の埋め込みコードが発行できるけど、汎用的に使える埋め込みコードオンラインツールってど特に見当たらなかったから作りました。
自分で使いたかったから
冒頭に書いたように、ちょっといいなと思った記事をブログでシェアしたと思った時に、テキストリンクだけでは味気なくシェアする気にもなれないし、単純に僕が使いたかっただけです。
せっかくなので、みんなも使ってくれたら嬉しいです。
僕のブログをきっかけにアフィリエイトをはじめる方も多いので、どんどん活用してください。
Embed HTML を使う前準備
それでは、使い方を説明します。
シェアしたいリンクを用意して埋め込むだけ!というほど簡単なものではなく、事前準備が必要です。
CSSスタイルを適用
HTMLを美しく整形するためのCSSスタイルを、あなたのブログのCSSファイルに追加で記述してください。
ワードドプレスでいうと、テーマの編集から style.css などにコードを追加する必要があります。
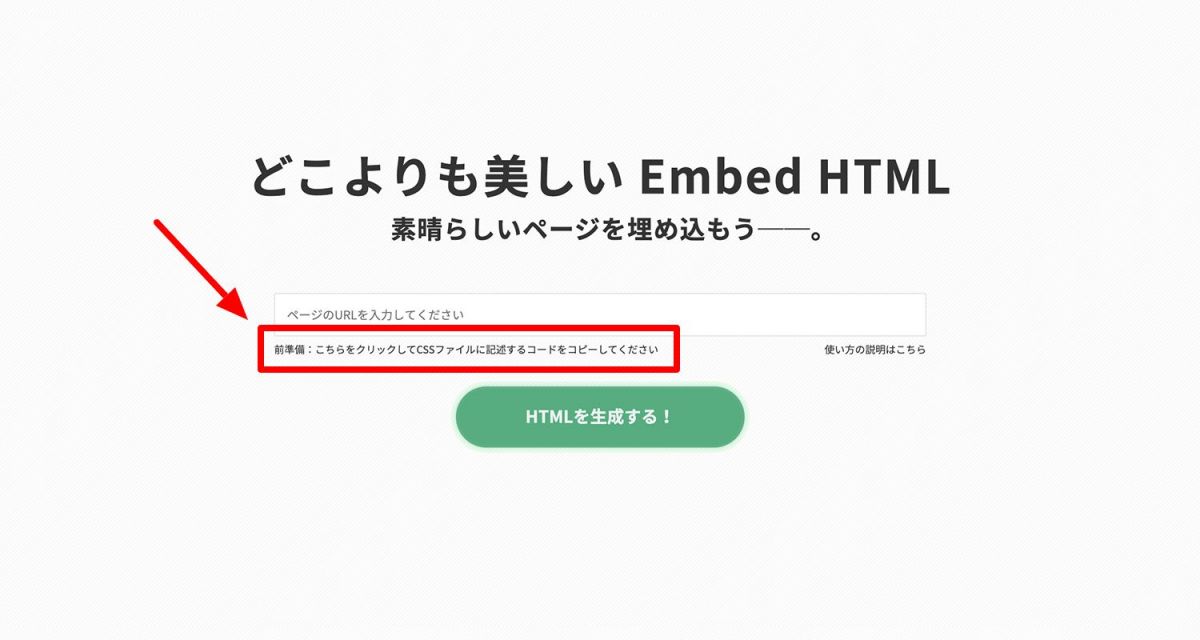
ペースト用にミニファイされたCSSは、オンラインツールのURL入力の下にあるテキストをクリックすると、自動でクリップボードにコピーされます。

CSS
CSSがわかる方のために、ミニファイされていると編集しづらいのでこちらにもCSSを残しておきます。
独自カスタマイズする場合は、ご自由に編集してください。
/* シェアHTML */
.embed-html-box {
box-sizing: border-box;
display: block;
width: 100%;
font-family: 'Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
background-color: #ffffff;
}
/* wordpress pタグ挿入の仕様無効化 */
.embed-html-box > p {
display: table-cell!important;
}
.embed-html-box p {
margin: 0;
padding: 0;
}
.embed-html-box a {
position: relative;
width: 100%;
display: table;
vertical-align: middle;
padding: 20px;
border: 1px solid #ddd;
}
.embed-html-box a:after {
content: '';
clear: both;
}
.embed-html-box_image {
width: 150px;
display: table-cell;
}
.embed-html-box_image img {
width: 100%;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
}
.embed-html-box_meta {
display: table-cell;
vertical-align: top;
padding: 0 0 0 20px;
line-height: 1.25;
}
.embed-html-box_meta.no-image {
padding: 0;
}
.embed-html-box_title q {
color: #363636;
font-size: 16px;
font-weight: bold;
line-height: 1.6;
letter-spacing: 0;
text-shadow: none;
z-index: 15;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.embed-html-box_description q {
margin-top: 8px;
color: #363636;
font-size: 12px;
line-height: 1.5;
letter-spacing: 0;
text-shadow: none;
z-index: 15;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.embed-html-box_title q:before,
.embed-html-box_title q:after,
.embed-html-box_description q:before,
.embed-html-box_description q:after {
display: none;
}
@media screen and (max-width: 480px) {
.embed-html-box a {
padding: 10px;
}
.embed-html-box_image {
width: 80px;
}
.embed-html-box_meta {
padding: 0 0 0 10px;
}
.embed-html-box_title q {
font-size: 14px;
}
.embed-html-box_description q {
margin-top: 4px;
}
}
Embed HTML の使い方
スタイルの適用が完了さえすれば、操作は簡単です。
シェアしたいページのURLをコピーして、フォームにペーストしてHTML生成ボタンを押下するだけです。
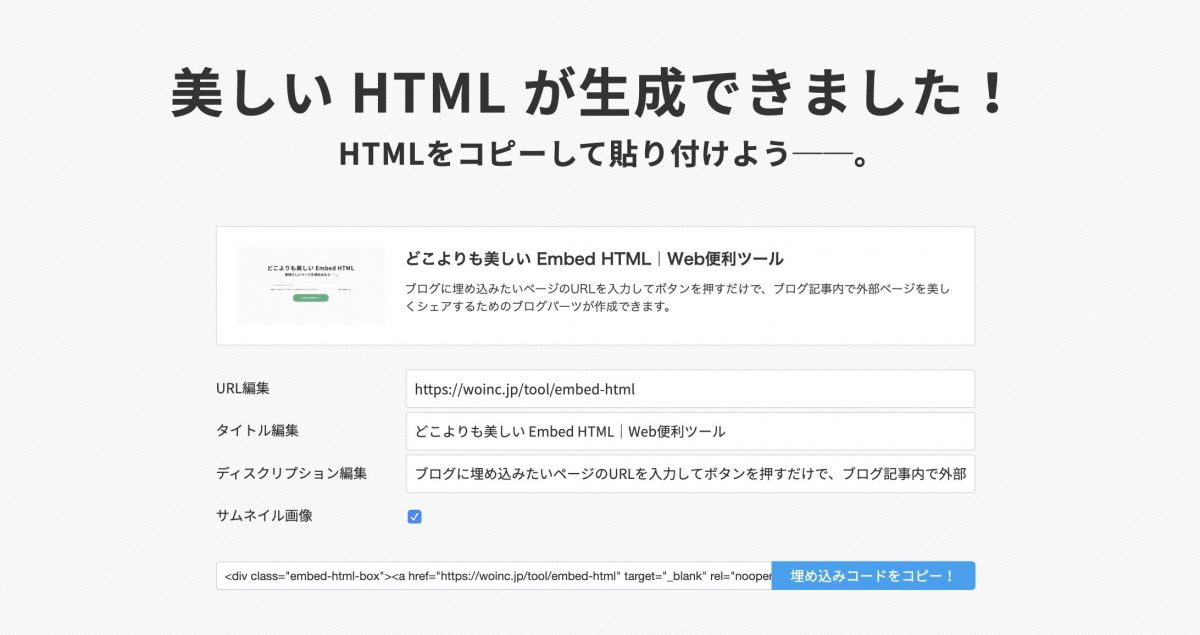
情報の取得処理に成功すると、埋め込みコードが生成され画面の下に編集領域が出現します。

情報の取得は、WEB実装で標準機能のOGPを取得しているので、ある程度ちゃんと実装されているページなら処理に成功します。
※例外として、FacebookやTwitterなどのSPA技術を用いられて作られているサイトは取得できなかったです。
タイトル、ディスクリプションなどは編集でき、リアルタイムで変更内容が確認できます。また、URLも編集できるので、アフィリエイトリンクに変更することも可能です。記事のサムネイルが取得できた場合は、オプションでサムネイルなしにすることもできます。
埋め込みコード作成例は以下の通りです。
NewsPicks埋め込みコード作成例
日本経済新聞埋め込みコード作成例
Apple埋め込みコード作成例
姉妹ツールも作りました。
せっかくスクリプトを書いたのでアフィリエイターがもっとアフィリエイト活動しやすいようにリンクメーカーも作りました。
どこよりも美しいリンクメーカー
リンクメーカー:https://woinc.jp/tool/link-maker/
こちらは Embed HTML のアフィリエイト特化型のようなイメージです。
Embed HTML と大きく違う点は、リンク先に画像を強制的に付与することができます。これで、入力したURLに仮に画像がなかった場合でも、あらかじめ別途用意していた画像のURLを入力することで画像を付与することができます。また、nofollow属性も必要に応じて変更可能です。
仕組みは大きく変わりません。前準備として上記CSSを適用してください。
Embed HTML の仕組み
ブラウザが独自apiにリクエストを投げて、apiが入力ページをスクレイピングして必要な情報を取得します。
apiはPHPで作成しました。
スクレイピングには、ライブラリを使用せずゴリゴリの正規表現で取得しています。
取得対象は基本的にOGPの設定値です。
こんな感じで head 内にある メタタグをパースして必要な値を取得しています。
preg_match_all('/\s*meta\s*property="?([^>"]*)"?\s*content="?([^>"]*)"?\s*\/?>/si', $head, $match);
if (isset($match) && is_array($match)) {
foreach ($match[0] as $key => $value){
$tag = $match[1][$key];
$meta[$tag] = $match[2][$key];
}
}
$data['title'] = $meta['og:title'];
$data['description'] = $meta['og:description'];
$data['image'] = $meta['og:image'];
ただ、OGPを設定していないわりかし古いサイトもあるので、そういった場合の保険として、タイトルをtitleタグ、ディスクリプションをdescriptionのname属性を持つmetaタグから取得しています。
以上、せっかくなのでブクマ登録してもらってブロガーのみなさまに使ってもらえたら嬉しいです。